컨셉 아트를 진행할 때, 먼저 컨셉과 아이디어를
상상하고 그 상상의 결과물을 어떤 방법으로 표현할 지 순차적으로 고민하게 된다.
이번 제작기에서도 필자가 느꼈던 발상의 과정과 그것을 표현하는 방법에 대해 자연스럽게 서술하고자 한다.
|
발상.
어느 숲 속 깊은 곳에 자리한 워프 게이트Warp gate를 그려 보려고 한다. 따뜻한 빛이 감싸는 초록색 대지 위에 나무와 이끼, 넝쿨
등으로 만들어져 미지의 세계로 이동시켜 주는 워프 게이트가 크게 자리를 하고 있다. 주위에는 꽃봉오리 같은 신비한 모양의 집들이 있으며,
저 멀리 숲과는 다른 느낌의 또 다른 지역이 보이면 자연 친화적인 신비한 분위기의 공간이 참 멋질 것 같다.
워프 게이트가 있는 공간을 상상하며 간단하게 썸네일Thumbnail 스케치를 해보았다.
누운 나무통 형상의 입구위로 다른
월드로 전송시켜 줄 송신탑이 높게
솟아 있는 워프 게이트를 상상하며
작은 사이즈로 빠르게 스케치했다.
러프하게 그리다 보니 전체적인 구도가 조금 애매하고 숲의 구조가 눈에 확연하게 들어오지 않지만 워프
게이트의 실루엣이 잘 나왔다. 이대로 느낌을 살려 계속해서 진행한다.
제작과정.
상상한 컨셉을 이미지화하기 위해 선택할 수 있는 다양한 작업 방법이
있다. 하지만 이 그림은 흑백으로 묘사하고 그 위에 컬러를 덧칠해 가는 ‘디지털 글레이징Digital glazing 방식을 기본으로 진행하려고
한다. 개인적으로
썸네일 스케치를 발전시키는데 있어 디지털 상에서 선이 아닌 면으로 그려나가는 것이 짧은 시간에 여러 가지 형상으로 묘사해 보고 수정하기쉽
다. 무엇보다 묘사와 컬러를 따로 생각할 수 있다는 것이 매력이다. |
 |
|
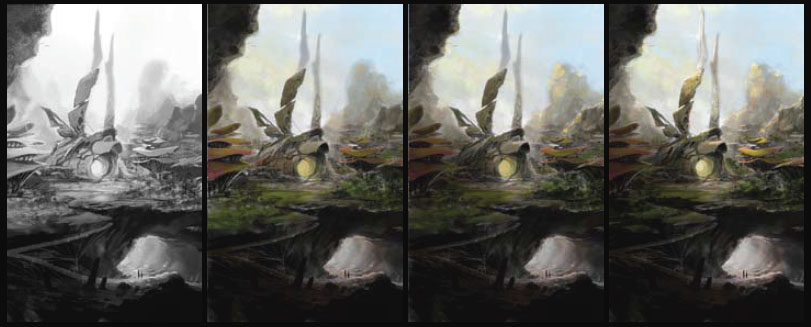
흑백 묘사
썸네일 스케치의 느낌을 이어 디테일한 수정과 묘사를 Photoshop으로 진행했다.
질감이 있거나 외곽선이 다른 커스텀 브러시들을 사용해 묘사한 자국들은 들인 공력에 비해 훨씬 더 많은 정보를 화면상에 뿌려준다. |
우선 썸네일 스케치를 디지털 캔버스 상으로 옮긴다는 느낌으로 빠르게 그린 후, 레이아웃과 오브젝트들을
각 부분별로 수정했다. 무난했던 워프 게이트에 디자인 요소를
추가해 주제로써 더 눈에 띄게 했다. 또한 앞쪽으로 뻗어있던 인공적인 구조물들을 자연스러운 지형으로 수정해 여기가 숲속의
어떤 공간인지 명확하게 했다. 꽃봉오리 형상의 집들도 게이트 주변에 추가했다.
구조를 수정하고 묘사를 추가하다 보니 깊은 숲속 어딘가에 위치해 고난을 이기고 찾아온 외로운 모험가들만 미지의 세계로 전송시켜
줄 워프 게이트의 컨셉이 이제야 어
느 정도 자리를 잡았다.
디테일한 묘사는 컬러를 지정한 후 하는 것이 더 효율적이고 느낌도 좋기 때문에 흑백톤의 묘사는 여기서 마무리하고 기본적인
컬러와 빛의 느낌을 넣어보도록 하겠다
기본 색감 지정과 빛 묘사
그림의 분위기에 따라 다양한 속성의 레이어를 자유롭게 사용해 컬러링해 준다.
Multiply 속성의 레이어로 기본 컬러를 입힌 뒤, Overlay와 Screen 속성의 레이어로
빛의 음영을 표현한다. Multiply 속성의 레이어를 추가해 녹색을 기본으로 다양한 색들을 칠해주었다. 무채색의 나무기둥과
송신탑 위로 부분 부분 이끼와 넝쿨이 덮여있게 워프 게이트를 채색했다. 꽃봉오리 형상 집들의 지붕을 다홍색과 연녹색의 그라데이션으로
채색했더니 처음 의도했던 따뜻한 느낌의 신비한 공간이라는 분위기가 나타난다. Curves 값으로 Grayscale sketch의
톤을 조절해 Multiply 레이어와 겹쳐졌을 때
자연스러운 밝기와 대조를 만들어가며 색을 입힌다. |
 |
|
다음으로는 Normal 속성의 레이어를 추가해
원경의 산등 묘사가 부족한 부분들에
터치를 더했다. Overlay 속성의 레이어로 좌측상단에서 들어오는 빛의 느낌을 추가
해 주었다.

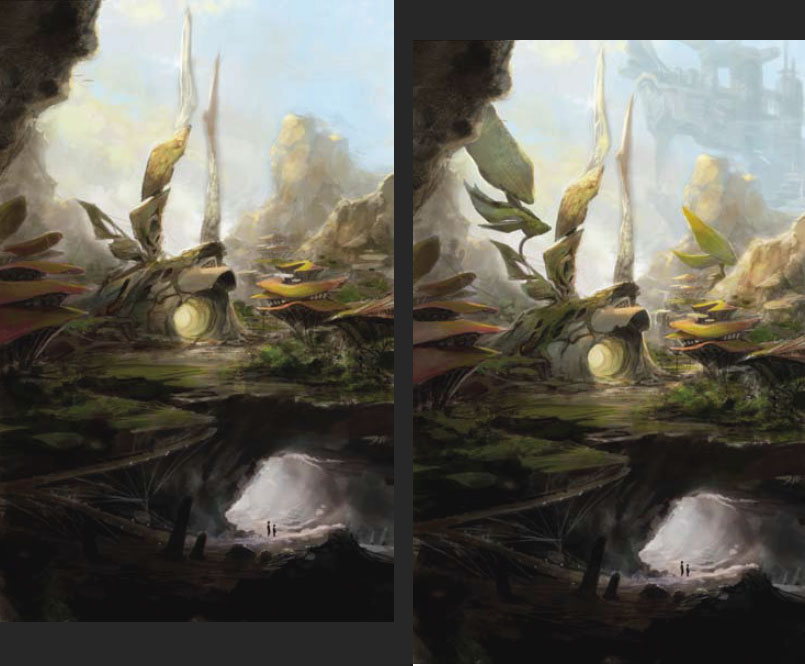
수정 및 보완
기본 컬러링이 마무리됐다. 디테일을 올리기 전에 최종적으로 수정하거나 덧붙일 곳
이 없는지 시간을 두고 확인한다. 채색하는 동안 비워두었던 하늘에 게이트를 타고 이동할 또 다른 월드를 그려 넣었다. 눈에 익숙해지니
워프 게이트가 조금 심심해 보여서 나뭇잎 형상의 구조를 추가해 풍성한 모양을 가진 구조물로 만들었다.

|
레이아웃도 최종적으로 수정한다. 하단의 동굴이
너무 눈에 띄고 공간감을 왜곡시키는 요소로 보여 근경에 게이트로 향하는 다리를 그려 넣어 근경과 중경, 원경이 확실히 구분되도록
했다.
캐릭터 컨셉 디자이너가 캐릭터성을 최대한 살릴 수 있는 포즈를 고민하듯, 배경 컨셉은 그림 안에 표현되는 요소가 많기 때문에 많은
구조물 속에서 주제를 확실히 드러낼 수 있도록 요소들의 배치를 고민해야 한다. 컷 만화에서 사용하는 집중선 효과와 같이 길, 능선
바닥 등의 요소를 사용해 워프 게이트로의 자연스러운 시선의 흐름을 만들어 준다.
|
디테일 업
레이아웃과 컬러가 확정되면 최종 디테일을 올리는 작업을 진행한다. 디지털 글레이징 기법으로 칠한 투명한 컬러로는 표현의 한계가 있기 때문에
레이어를 모두 합치고 터치감이 살아있는 불투명한 컬러들로 최종 묘사를 한다.
|
Normal 속성의 불투명한 브러시 터치들로 묘사가 부족했던 부분들을 채워주고
Overly, Screen 속성의 브러시들로 겹쳐칠해가며 풀, 흙, 바위 등의 질감을 살리
고 색감을 풍성하게 한다.
|
 |
 |
|
워프 게이트를 타고 이동할 워프 게이트 너머의 세계도 묘사해 준다. 잘 보이지 않는 원경이라고 묘사를 소홀히 하면 충분한
거리감을 느낄 수 없으므로 콘트라스트를 낮추어 튀지 않게 꼼꼼히 묘사한다.
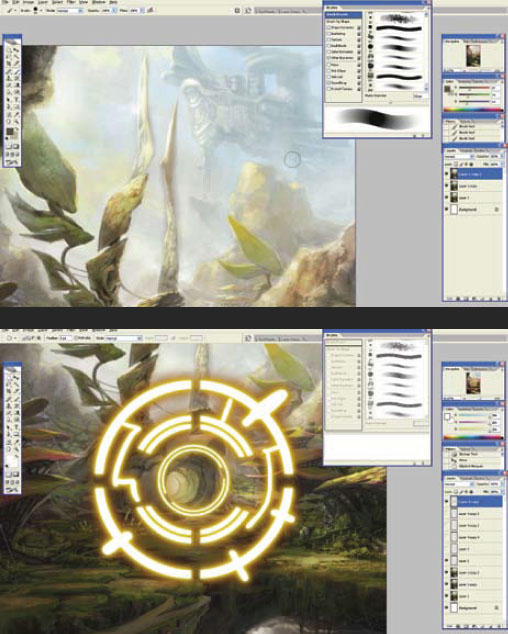
이제 워프 게이트에서 모험가를 전송시킬 빛을 그려 넣도록
하자. 도형 툴과 브러시를 이용해 워프 게이트에 들어갈 문양을 그린 후, Feather 값(영역 선택 후에 Ctrl+Alt+D)을
사용하여 네온 불빛 같은 노란빛의 번짐을 만들어 주었다.
|
 |
만들어진 문양을 Free Transform으로 퍼스펙티브를 고려해
송신탑 사이에 위치시키고 같은 느낌으로 게이트 주위에 에너지가 느껴지는 빛의 문양들을 묘사하니 특별한 에너지가 깃든
신비로운 워프 게이트가 완성됐다. 마지막으로 워프 게이트에
도착하기 직전인 모험가를 그려 넣어 준다. |
 |
|
웅장한 풍경과 대조되는 조그마한 사람들은
그림에 감성적인 코드를 더하며 풍경 내에 스토리를 가미할 수 있는 좋은 수단이 된다. 무엇보다 ‘사람’이라는 존재는 쉽게 파악되는
익숙한 크기이기 때문에 그림을 보는 이에게 전체 공간의 규모를 자연스레 연상하게 할 수 있어 좋다.
드디어 완성이다. 처음 의도한대로 숲속 양지 바른 곳에 위치하여 모험가들을 또 다른
세계로 전송시켜는 워프 게이트가 이미지화 되었다. 개인 작업으로 장시간 한 작품을 하다 보면 눈에 익은 중간 과정들이 질려 처음에
의도한 주제와 다르게 수정되는 경우가 많은데 처음 의도했던 주제를 일관적으로 전개해 마무리하는 것이 참 중요하다.
의도한 바를 첫 느낌 그대로 명확하게 결과물로 뽑아낼 수 있는 것이 컨셉 아티스트
(디자이너)가 겸비해야 할 중요한 능력이기 때문이다. 멋지고 재미있는 발상을 하고 그 생각들을 자유롭게 캔버스에 표현하는 즐거움을
항상 느끼며 작업할 수 있기를 바라며 제작기를 마친다.
|
글 | 태원준
엔씨소프트 배경컨셉 아티스트
www.taegaconcept.com
|